is it possible to create inline form like this with GCE ?
Hello @heruprambadi ,
Unfortunately this is not supported to Grocery CRUD out of the box. The only thing that I can think of is to use callbackEditField and callbackAddField with a combination of some JavaScript to make it work.
i did used callbackEditField and callbackAddField to create something like that.
first, i set addField :
$crud->addFields([''parameter', 'terukur', 'satuan']);
Then i set terukur field hidden.
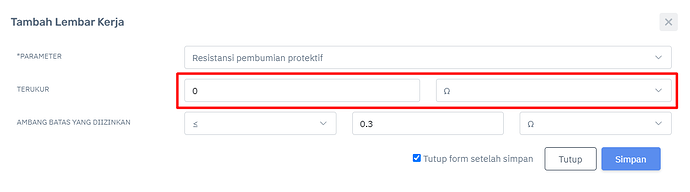
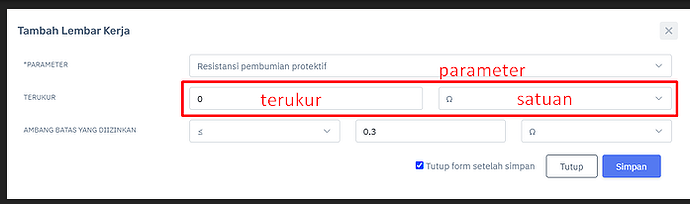
Then i use callbackAddField to create terukur and satuan inline like this :
but when i click save, the value of terukur is NULL.
why it read hidden value of terukur instead the one i use on callbackAddField ?
can you give me an example of the working script ?
Hello @heruprambadi ,
Since my time is a bit limited, I will blindly try to suggest you.
So for example have a code like this:
window.addEventListener('gcrud.form.edit-load', ({detail}) => {
// giving some extra time to make sure that the field was actually loaded
setTimeout(function () {
// We are searching by id so make sure that you have id="terukur" on your input field
document.querySelector("#terukur").addEventListener("change",function (event) {
// groceryCrudSetFieldValue is the only way to update your field name and inform also react/redux that the field is actually updated
groceryCrudSetFieldValue('terukur', event.target.value);
});
}, 200);
});
Let me know if the above worked for you.
Of course don’t forget to to have publish_events = true
If this doesn’t work, let me know so I can also check it locally.