I need to create 2 conditional rules per row on the data grid.
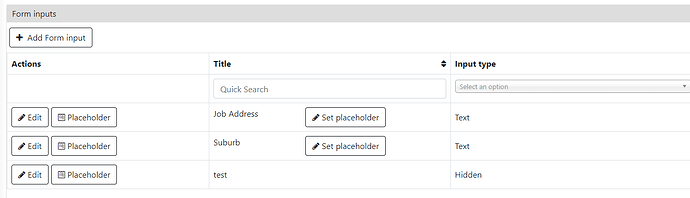
- I need to add custom actions based on the row details. For example, if row “input type” field is TEXT I want to show a Edit Placeholder button for an specific action. I have tried using callbackColumn and it works but when exporting pdf, excel or printing, the button go as information. While tring using the setActionButton I managed to change the destination link of the button based on the row but I don’t want the button to be there. Is there a way to achieve that goal?
- I want based on the row to change the edit fields available on the edit popup. If row “input type” field is TEXT, then I want the edit fields to allow editing the placeholder field. If not, I don’t want the edit option to be able to edit the placeholder. It would be a * [editFields] based on the row details. Is that possible?
Thank you!